We've got Muscular Strain, now let's think about Muscle Recovery:
planned (soon)
M
Marvin
We all know based on research and papers, that HRV, which is one of the main component of Superset Recovery, is not a reliable metric to measure muscular recovery, it's perfect for running, swimming, cycling, but not so much for Strength based excercises.
Let's try to find a way on how can Muscular Strain be used to help us plan workouts:
There are studies which aim to understand the general time each muscle group takes to recover, obviously there's always variability based on the subjectivity of individuals, but that, as of now, can't be easily measured with just a watch and an app.
So, why don't use data like in this link to quantify recovery in relation to muscular strain that we already have?:
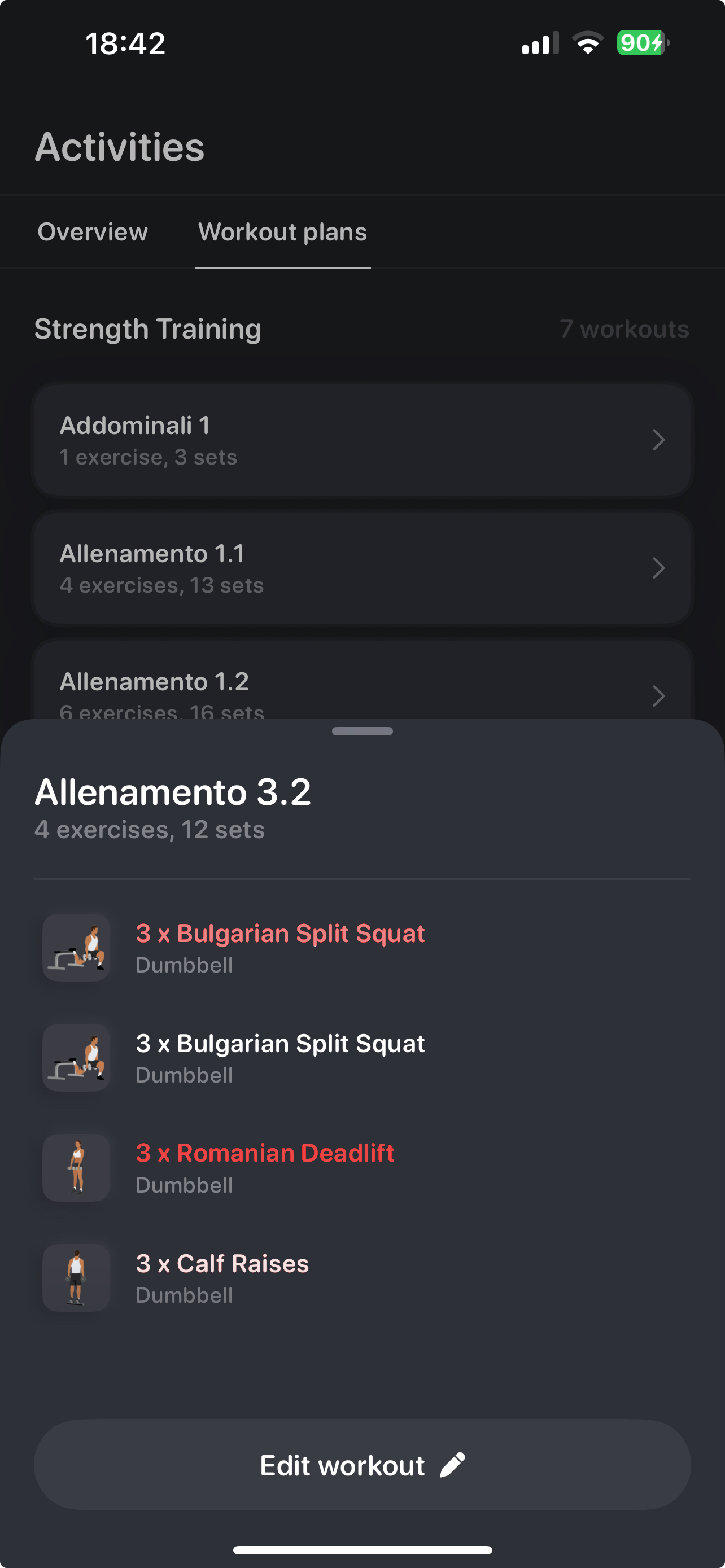
Something like this is made by this app(fitbod):
You can see there's a body heatmap(which i believe someone else already requested and so it's planned) and which muscle group is already recovered and at which percentage, probably based on generic recovery data like the one i linked before.
Obviously one could even change the recover percentage with the slidebar because, by self evaluating, feels like that muscle group is more recovered than expected by the app.
This would be completely unrelated to Recovery that we have right now, so it wouldn't screw with it and people which don't use strength builder wouldn't be bothered by it.
It could use muscular strain data that the app already has, to calculate the impact on muscle groups and how much recovery is needed(cross checking with the standard recovery data).
It would be a completely different tab where you would be welcomed by the body heatmap which refreshes with time and changes color reflecting, becoming less and less red the more it's recovered.
Also, wourkouts could show a color, a percentage or an alert informing you that your excercises in your workout could be of muscle groups still recovering.
In the end there should always be a big disclaimer that this should be used as a way to auto evaluate and not dictate when or not to excercise.
I attach some quick edited images with the idea of how it could be implemented in the app UI.


R
Robin Ghosal
Love this idea! Definitely required! Glad to see on the roadmap
Grey
planned (soon)
Grey
Hi Marvin, thank you for the in-depth feedback! This is on my roadmap and will be slated for Strength Builder V2.